Si estás al día de las novedades en SEO y Web Performance, entonces sin duda sabrás que Google ha añadido recientemente nuevos indicadores para mejorar su evaluación de la experiencia de navegación. Estas métricas se llaman los Core Web Vitals y nos gustaría descifrarlas contigo.
¿Qué son los Core Web Vitals de Google?
Los Core Web Vitals son un conjunto de indicadores vinculados a la velocidad, al tiempo de respuesta y a la estabilidad visual de una página web. Según Google, estos KPI ayudarán a los propietarios de sitios web a evaluar la experiencia del usuario de una manera más apropiada.
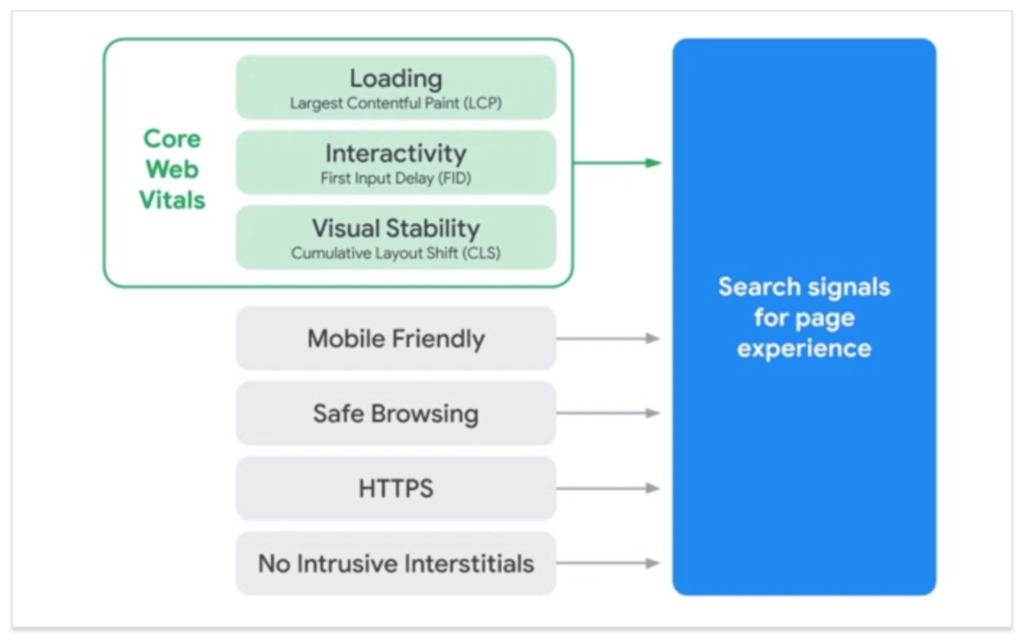
Con el tiempo, estos nuevos indicadores deberán combinarse con factores ya existentes, como el hecho de tener un sitio web compatible con la navegación en móviles, de ofrecer una experiencia segura mediante el protocolo HTTPS o, incluso, el hecho de no imponer intersticiales intrusivos.
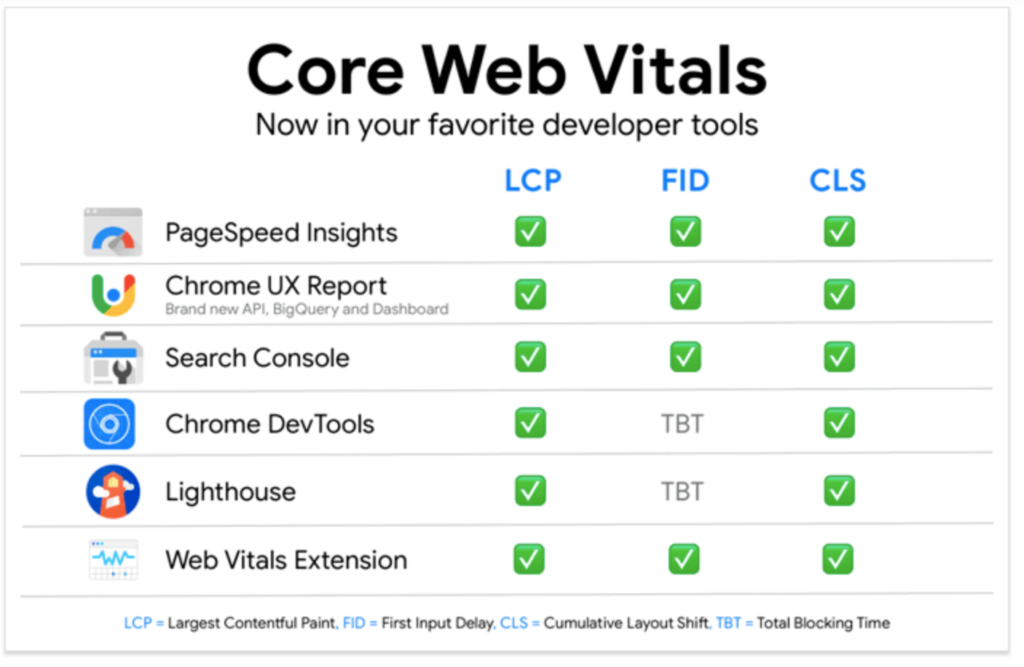
El siguiente esquema resume perfectamente la voluntad de Google de integrar los Core Web Vitals en sus KPI existentes como futuras métricas para evaluar la experiencia del usuario:

Los Core Web Vitals se componen en la actualidad de 3 indicadores, explicados en detalle a continuación:
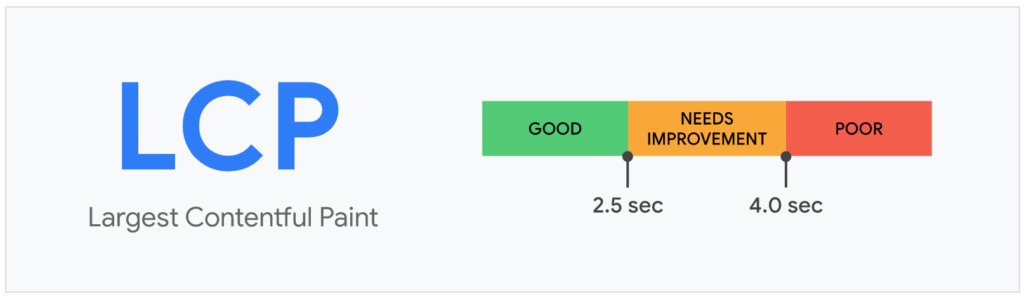
1. Largest Contentful Paint (LCP)
El Largest Contentful Paint mide la velocidad de carga percibida por el usuario con el cálculo del tiempo de carga del elemento más importante que se ve en la pantalla.
Sustituye a indicadores existentes como Load o el DOMContentLoaded, que no tenían en cuenta el concepto de “visibilidad en la pantalla”.
De la misma forma, es más sencillo de entender que el First Meaningful Paint (FMP) y el Speed Index (SI), dos indicadores bastante complejos que, sin embargo, todavía podemos encontrar en la herramienta Lighthouse.

Google considera que un sitio web debe ser capaz de mostrar el elemento más importante que se ve en la pantalla en los primeros 2,5 segundos para que ofrezca una buena experiencia de usuario.
En este tiempo de carga, se tienen en cuenta:
- Los elementos <img>.
- Los elementos <image> dentro de una etiqueta <svg>.
- Los elementos <video>.
- Los elementos con una imagen cargada en segundo plano mediante una función url(_).
- Los bloques de texto.
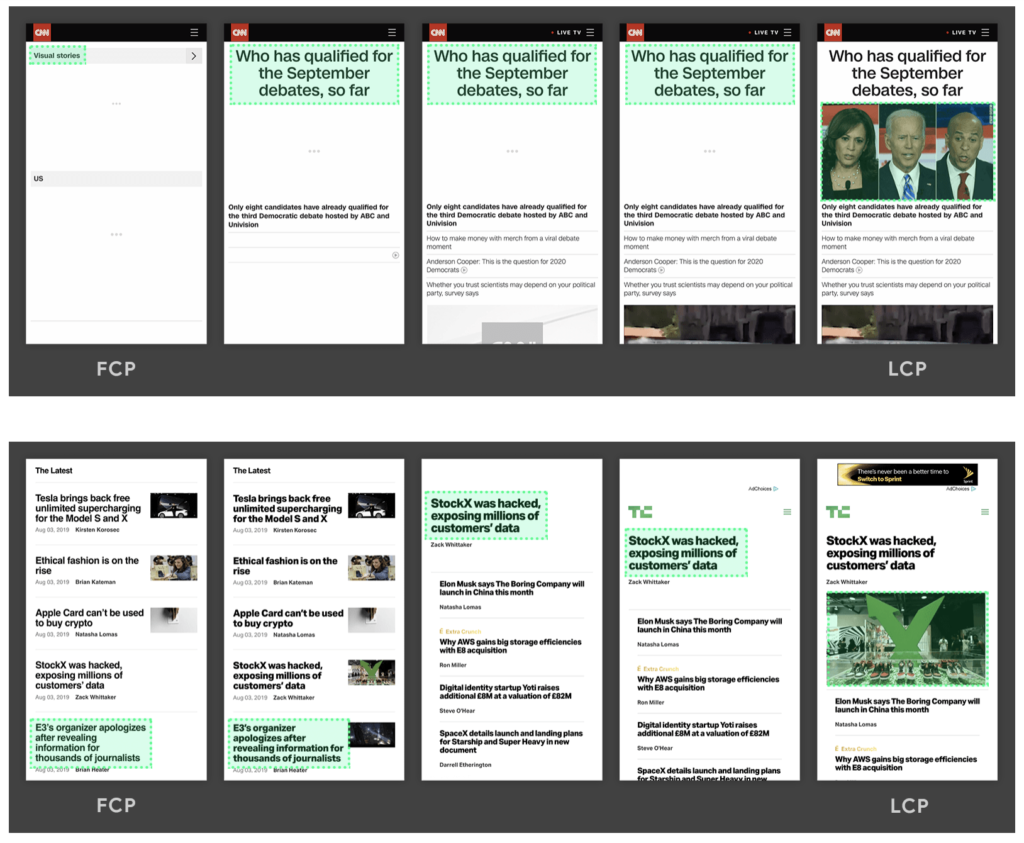
En estos 2 ejemplos, observamos la medición del LCP después de mostrar el elemento más grande que se ve en la pantalla; en este caso concreto, son las dos imágenes principales:

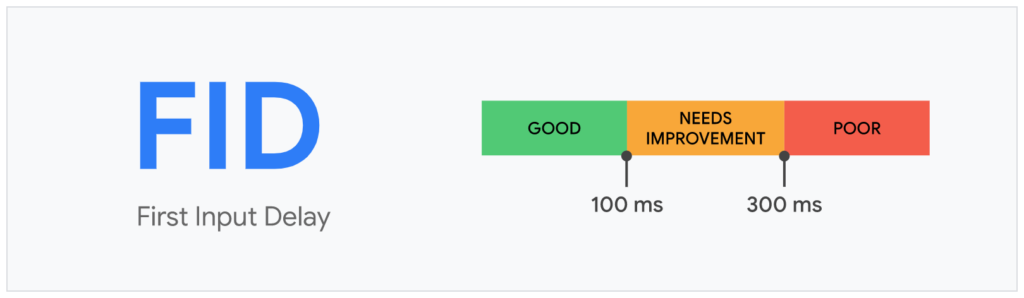
2. First Input Delay (FID)
El First Input Delay mide el margen de tiempo necesario antes de que el usuario pueda interactuar. Google recomienda tener un FID inferior a 100 milisegundos.

Este indicador es la auténtica primera impresión que la capacidad de respuesta de tu sitio web va a causar en el usuario. Y, como en todos los ámbitos, la primera impresión suele ser crucial.
El FID tiene en cuenta especialmente acciones como los clics, las pulsaciones en el teclado y los «toques» en la versión para móviles.
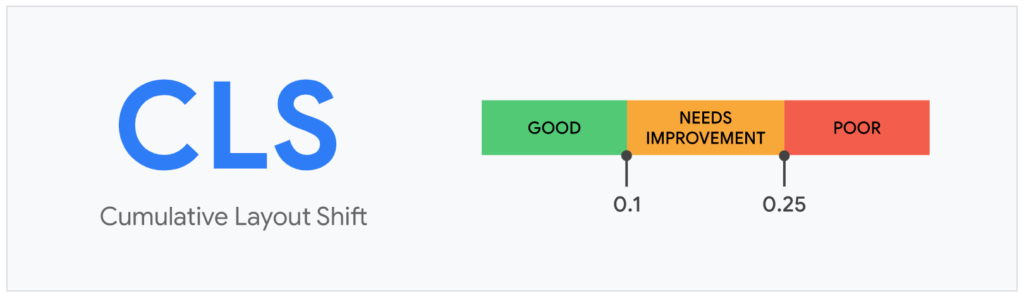
3. Cumulative Layout Shift (CLS)
El último de los indicadores, el Cumulative Layout Shift, se dedicará a medir la estabilidad visual de tu sitio web.
Nos referimos aquí a la frecuencia con que los usuarios experimentan un cambio inesperado en el formato de la página.
Cuanto más baja sea la puntuación, más agradable resultará la navegación.

El CLS representa la suma de todas las puntuaciones individuales de los cambios en el formato de la página por cada variación imprevista que se produzca durante la vida útil de la página. Dicha puntuación debe ser inferior a 0,1.
Para calcular las puntuaciones individuales, Google se basa en la siguiente fórmula:
layout shift score = impact fraction * distance fraction
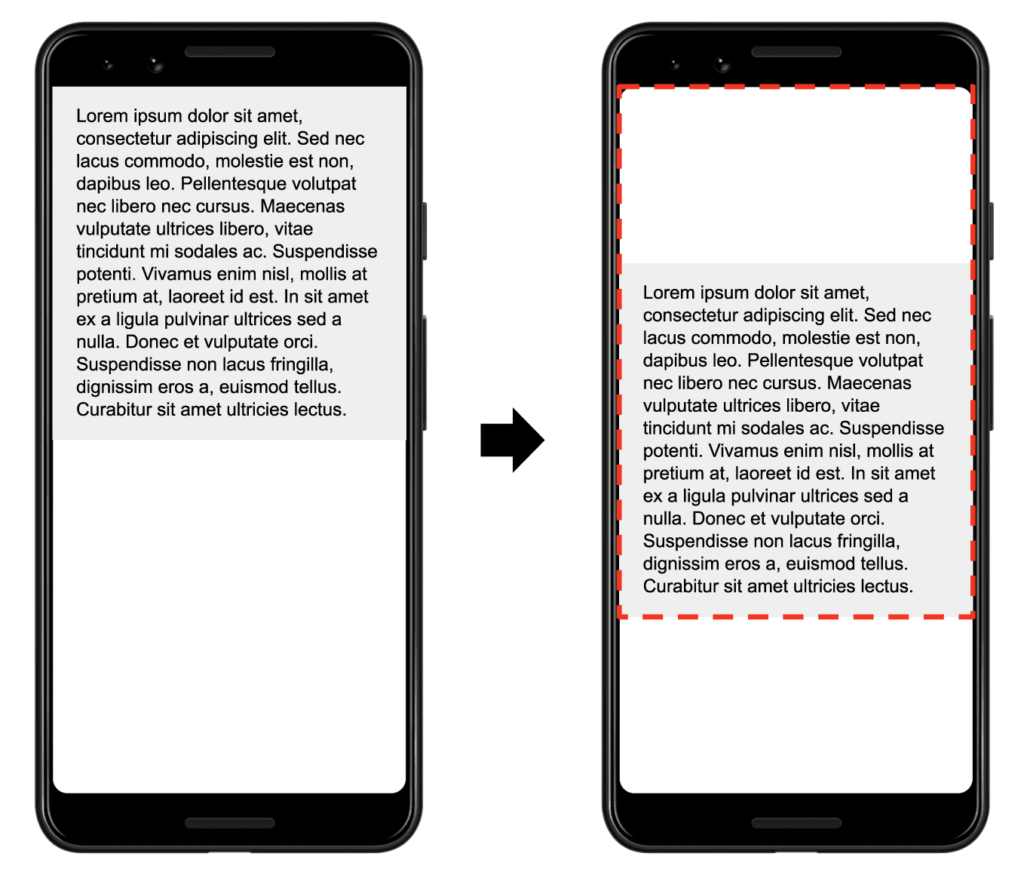
Por ejemplo, si dentro de una página hay un bloque de texto que se desplaza hacia abajo para poder mostrar otro elemento, Google medirá el Impact Fraction, es decir, la unión de las zonas visibles de todos los elementos inestables de la imagen anterior y de la imagen actual.

En la imagen anterior, hay un elemento de texto que ocupa la mitad de la parte visible en la pantalla. Después, en la siguiente imagen, el elemento se desplaza hacia abajo un 25% con respecto a la altura de la ventana. El rectángulo rojo de puntos indica la unión de la zona visible del elemento en los dos entornos que, en este caso, ocupa el 75% de la ventana total, por lo que su Impact Fraction será de 0,75.
Siempre sobre la base del ejemplo de Google, la dimensión más grande de la ventana es la altura, y el elemento inestable ha desplazado un 25% de la altura de la ventana, lo que da como resultado una distance fraction de 0,25.
Así, en el ejemplo, la Impact Fraction es de 0,75 y la Distance Fraction es de 0,25. Por tanto, la puntuación de desplazamiento para el formato de la página es de 0,75 * 0,25 = 0,1875.
¿Dónde encontrar los Core Web Vitals?
Puedes encontrar estos tres indicadores en las herramientas que Google ofrece de manera gratuita…

… Y, especialmente, en la Google Search Console de tu sitio web, que mostrará desde ahora los indicadores sobre el tiempo de carga de tus páginas en la sección Mejoras > Métricas Web Principales.

¿Cómo enfocar estos nuevos indicadores?
Aunque el algoritmo de clasificación de los sitios web no incluye estos indicadores por el momento, es importante considerarlos como una caja de herramientas adicional que permite, aparte de ganar puestos en la SERP, mejorar la experiencia del usuario.
En Labelium ya hemos integrado por completo estos nuevos KPI en nuestra metodología, tanto en la fase de auditoría como en nuestros dashboards de seguimiento del rendimiento web para nuestros clientes.